
技术速递|使用 BrowserStack App Automate 和 Appium UI 测试 .NET MAUI 应用
本博客演示了如何将与 Appium NUnit 测试集成,用于 .NET MAUI 应用程序。它提供了示例代码,展示了如何将 BrowserStack App Automate 与您现有的 Appium UI 测试一起运行,并解释了此代码仓库中使用的 GitHub Actions 工作流。UI 测试对于确保应用程序在用户角度下的预期行为至关重要。与模拟器或仿真器不同,在真实设备上运行测试有助于发现
作者:Sweeky&Gerald
排版:Alan Wang
本文是 Gerald 的博客《开始使用 Appium 测试 .NET MAUI 应用的 UI 》中创建的 .NET MAUI – 使用 Appium 和 NUnit 进行 UI 测试的续篇。
在本篇博客中,我们将了解如何使用 BrowserStack App Automate 在云端的真实设备上运行之前编写的测试!
本博客将指导您如何将 BrowserStack 与现有的 Appium UI 测试集成到 .NET MAUI 应用中,并介绍如何设置持续集成(CI)/持续交付(CD)流水线,以实现测试的自动化运行。
BrowserStack App Automate 是什么?
BrowserStack 的 App Automate 让您可以在多种移动设备和平板设备上测试您的原生应用和混合应用。您访问的设备均为存放于数据中心的真实物理设备。
-
在2000+真实的 iOS 和 Android设备上运行测试 App Automate让您可以立即访问2000+台真实的 iOS 和 Android 设备,涵盖不同的操作系统版本和设备规格,并在云端运行测试,从而减少构建和维护内部测试的成本。您在真实环境下测试应用程序,可以发现模拟器或仿真器中可能无法修复的问题。
-
在 BrowserStack 上快速运行测试套件 使用 BrowserStack SDK,您可以在几分钟内将您的测试套件集成到 App Automate 中。只需安装 SDK,配置 YAML 文件,然后触发测试,即可开始运行。此外,SDK 还支持组件编排和本地测试,让测试执行更加高效。而且,无需更改代码!
-
在真实用户环境下测试应用 BrowserStack允许您在不同的网络环境下测试应用的行为。App Automate 提供多个预设网络条件,同时允许您自定义网络环境,以检查应用在不同情况下的表现。此外,您还可以在测试运行过程中动态切换网络条件,模拟真实用户可能遇到的网络变化情况。
将 BrowserStack 添加到现有 Appium UI 测试的步骤
如果您已经为 .NET MAUI应用编写了Appium UI 测试,可以按照以下步骤,在 BrowserStack App Automate 提供的云端设备上运行这些测试。
在阅读本博客时,您可以参考此代码仓库,其中包含示例代码。
注意:BrowserStack 目前仅支持 .NET 8,BrowserStack 文档列出了所有先决条件。BrowserStack App Automate Appium + JUnit 先决条件
为了在 BrowserStack 上运行您的 .NET MAUI iOS 和 Android UI 测试,请按照以下步骤操作:
- 注册 BrowserStack
-
在 BrowserStack 上创建一个账户,可使用免费试用开始体验。
-
点击此处查看 BrowserStack 订阅的定价详情。
- 创建 BrowserStack 凭据
- 在 BrowserStack 账户设置中获取您的
BROWSERSTACK_USERNAME和BROWSERSTACK_ACCESS_KEY。
注意:BrowserStack App Automate Device Cloud 目前仅支持 iOS 和 Android 设备,因此这是本博文的重点。BrowserStack App Automate 设备列表
- Android 和 iOS BrowserStack 配置文件:
- 该代码仓库包含 Android 和 iOS 项目的 BrowserStack 配置文件。这些文件定义了在 BrowserStack 上运行测试所需的特定设置和功能。
Android 项目的 browserstack.yml 文件位于:
BasicAppiumNunitSample/UITests.Android/browserstack.yml
iOS 项目的 browserstack.yml 文件位于:
BasicAppiumNunitSample/UITests.iOS/browserstack.yml
这些配置文件的内容大多比较直观,但以下几点是其中几个关键部分的说明:
-
userName & accessKey:您的 BrowserStack 凭据。可以直接硬编码,也可以通过环境变量或 GitHub Action secrets 设置。
-
automationName:指定要使用的自动化引擎。iOS 设备使用
XCUITest, Android 设备使用UIAutomator2。 -
appiumVersion:指定 Appium 版本,应与 UI测试中使用的 Appium 版本一致。
-
app:测试的 iOS 应用(IPA)或 Android 应用(APK)的路径。
-
对于 .NET MAUI 应用,如果应用是自动化 pipeline 构建的一部分,可以在此处添加发布文件夹的路径,例如:
./MauiApp/bin/Release/net8.0-android/publish/com.companyname.basicappiumsample-Signed.apk -
browserstackLocal:设置为
false可在 BrowserStack App Automate 上运行测试,即在云端设备上执行测试。该设置主要用于 Web 解决方案,因此对于 .NET MAUI 应用应始终保持false。
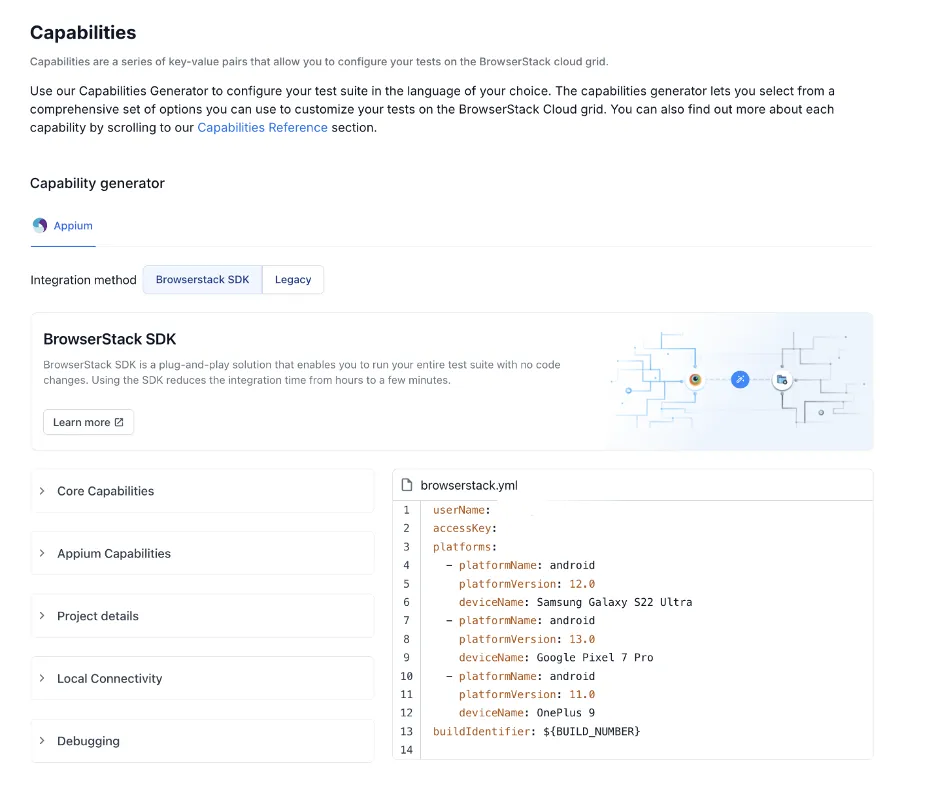
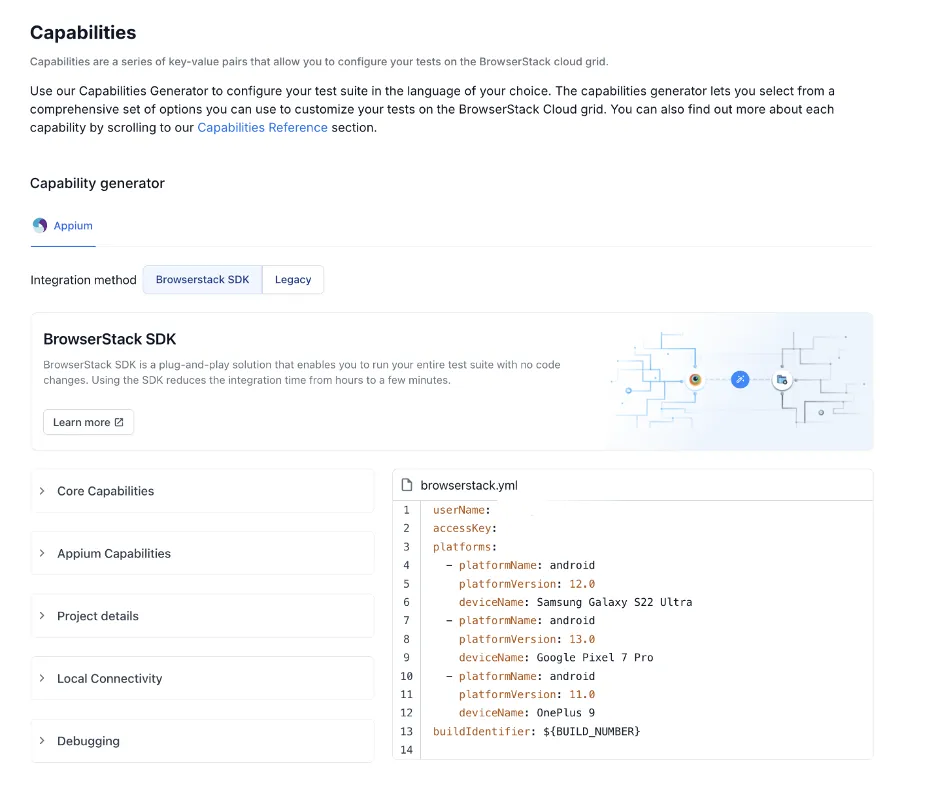
要使用的测试设备的配置由所谓的能力(capabilities)决定。这包括从操作系统版本的选择,到需要捕获的日志类型,以及许多设备特定的功能,如启用 Apple Pay、模拟地理位置坐标等。
为了帮助您配置这些功能,BrowserStack 还提供了一个非常棒的能力生成器工具,可以引导您生成 browserstack.yml 文件。生成后,您只需将该工具生成的文件复制到您的代码仓库中即可。
有关为 Android 和 iOS 配置 BrowserStack 以进行 Appium + NUnit 测试的更多详细信息,请参考 BrowserStack 文档。
- 更新 UITest 项目以使用 BrowserStack
-
将刚刚为每个平台创建/生成的
browserstack.yml文件添加到相应的UITests.Android和UITests.iOS文件夹中。每个平台需要使用单独的browserstack.yml文件,只需将该文件放置在每个测试项目的根文件夹中。 -
向相应的
UITests.Android和UITests.iOS项目中添加 BrowserStack.TestAdapter NuGet 包。
<packagereference <="" span="">Include="BrowserStack.TestAdapter" Version="0.13.3" />
- 从本地机器运行 BrowserStack App Automate 测试:
请参考 BrowserStack 提供的详细文档,在本地机器上运行测试。测试可以通过 Windows 上的 Visual Studio 或 Mac 上的 BrowserStack CLI 运行。
- 在 CI/CD 工作流中运行 BrowserStack App Automate 测试:
对于 Azure DevOps Pipelines,可以在 BrowserStack 文档中找到相关步骤。要设置 GitHub Actions 工作流,以便在您的 CI/CD 自动化中运行 BrowserStack App Automate 测试,请继续阅读本博客的下一部分。
GitHub Actions 工作流程
GitHub Actions 工作流文件 .github/workflows/browserStackTests.yml 已设置为在 iOS 和 Android 平台上运行 BrowserStack 的 UI 测试。有关构建 .NET MAUI 应用的详细步骤,请阅读博客《使用 DevOps 和 .NET MAUI 入门》,本节将专注于在 BrowserStack App Automate 上运行测试的步骤。
GitHub Actions 的先决条件 您应将 BrowserStack用户名和访问密钥设置为 GitHub Action Secrets,即分别设置为 BROWSERSTACK_USERNAME 和 BROWSERSTACK_ACCESS_KEY。
将凭据存储为 GitHub Secrets:
-
进入您的 GitHub 代码仓库。
-
导航至
Settings > Secrets and variables > Actions。 -
添加两个新的 Secrets:
BROWSERSTACK_USERNAME和BROWSERSTACK_ACCESS_KEY。
接下来,我们来看看 GitHub Actions pipeline 中的一些重要步骤,这些步骤设置了在 BrowserStack App Automate 上运行测试的工作流。
- 安装 Appium:分别为每个平台安装 Appium 和
XCUITest或UIAutomator2驱动程序。这些驱动程序用于与正在运行的应用程序进行交互。例如,驱动程序知道如何执行点击、滚动或切换设备为深色主题等操作。
npm install -g appium
# For Android
appium driver install uiautomator2
# For iOS
appium driver install xcuitest
- 仅适用于配备 Apple Silicon 芯片的 Mac 运行器:在使用配备 Apple Silicon 处理器的 Mac 运行器时,我们需要执行以下额外步骤来安装 BrowserStack SDK .NET 工具并进行设置。
dotnet tool install browserstack-sdk --version 1.16.3 --create-manifest-if-needed
dotnet browserstack-sdk setup-dotnet --dotnet-path "." --dotnet-version "8.0.403" --yes
BrowserStack CLI文档第3步:[仅适用于配备 Apple Silicon 的 Mac] 在 MacOS 上安装 dotnet x64
- 构建 Appium BrowserStack 测试:为 Android 或 iOS 项目构建 Appium 测试。
# For Android
dotnet build BasicAppiumNunitSample/UITests.Android/UITests.Android.csproj
# For iOS
dotnet build BasicAppiumNunitSample/UITests.iOS/UITests.iOS.csproj
- 运行 Appium BrowserStack 测试:在 BrowserStack 上运行 Appium 测试。
# For Android
dotnet test BasicAppiumNunitSample/UITests.Android/UITests.Android.csproj
# For iOS
./dotnet test BasicAppiumNunitSample/UITests.iOS/UITests.iOS.csproj
BrowserStack 测试报告和仪表板
当您在 BrowserStack 上运行测试时,会生成详细的测试报告。这些报告包括测试执行日志、截图、甚至测试运行的视频等信息。您可以通过 BrowserStack 仪表板访问这些报告。
BrowserStack App 自动化仪表板
BrowserStack App Automate 仪表板提供了关于测试执行的详细和全面的概述。
另外,如果您需要与自定义仪表板集成,可以使用 BrowserStack 提供的 REST API。
App Automate 测试报告的一些亮点包括:
- 会话视频:捕捉测试执行过程中录制的视频。您可以使用此录制回放,精确定位错误发生的时刻并进行调试。
App Automate 测试报告-会话视频
- 日志标签:选择文本日志、控制台日志或截图标签来查看详细日志。日志中还包括 Appium 日志和网络日志!

总结
本博客演示了如何将 BrowserStack App Automate 与 Appium NUnit 测试集成,用于 .NET MAUI 应用程序。它提供了示例代码,展示了如何将 BrowserStack App Automate 与您现有的 Appium UI 测试一起运行,并解释了此代码仓库中使用的 GitHub Actions 工作流。
UI 测试对于确保应用程序在用户角度下的预期行为至关重要。与模拟器或仿真器不同,在真实设备上运行测试有助于发现可能仅在真实环境中出现的问题,例如不同的网络环境、设备特定的怪癖以及实际用户交互。BrowserStack App Automate 是一项服务,使您可以轻松地在其 App Automate 设备云上运行现有的 Appium NUnit 测试。
请查看 dotnet/maui-samples 中的更多示例。如果有任何不清楚的地方,或您希望在后续文章中看到什么内容,请告诉我们。
更多推荐
 已为社区贡献30条内容
已为社区贡献30条内容









所有评论(0)